Escoge los colores adecuados y la medida adecuada.
podría escribir un único post acerca de los colores en los banners, las emociones que evocan, los que según los estudios convierten mejor y un sin fin de doctrinas, técnicas y tendencias.
Pero voy a preferir darle un poco al sentido del común:
- No te pases con los colores. A no ser que tu oferta o producto sea de pinturas, colores, etc, intenta no abusar de colores. 2 o 3 como mucho suelen ser un buen número para que el diseño permanezca simple y sea atractivo.
- Utiliza colores que vayan acorde a tu marca, producto u oferta. Por lo que te he comentado antes de que tiene que tener credibilidad y concordancia con la página de destino.
- Utiliza contrastes que faciliten captar el mensaje. Siempre que puedas, si utilizas un fondo de color sólido y fuerte, utiliza colores que contrasten muy bien para el texto.
Según la ayuda de Google Adsense, los tamaños de Banners más usados y que suelen tener mejor rendimiento son los siguientes:
- 300x250px. También conocido como “medio rectángulo” es uno de los formatos más usados tanto por anunciantes como por bloggers. Aunque se conozca como rectángulo, su proporción es casi cuadrada. Se suele colocar dentro o al final de los artículos.
- 336x280px. Éste se conoce como “rectángulo grande” y también reúne las características expuestas en el anterior, tanto en volumen de usos como en proporciones. También se suele colocar dentro del texto o al final de los artículos.
- 728x90pxConocido como “leaderboard”, es un tamaño que suele colocarse en los encabezados o pies de artículos y páginas y en los foros.
- 300x600px. Se le suele llamar “media página” y su principal ventaja es que su tamaño permite jugar con buenas creatividades y mostrar mucha información. Es menos usado que los anteriores, aunque también está dentro del ranking de los más usados y con mejor rendimiento.
- 320x100px. Este es un tamaño muy recurrido y con muy buenos resultados en móviles.
Coloca textos que se lean al instante.
Mantén un diseño limpio, ordenado y sencillo
mantén tu composición lo más simple y sencilla que puedas dentro de tu idea creativa. Recuerda que sólo hay un segundo para captar la atención y trasmitir el mensaje.
Por lo general, nuestros ojos se sienten atraídos y nuestro cerebro es capaz de procesar mejor los mensajes visuales de espacios correctamente delimitados ya que los interpreta como un todo aislado.
Amos, dicho de otra forma, cuando una composición está delimitada, nuestro cerebro la procesa e interpreta de forma aislada al entorno en donde está colocada.
Los dos párrafos suenan mucho a libro. Cuando bordeas un banner la gente se siente más atraída y entiende mejor el mensaje.
Ya sabes, nunca olvides delimitar con un sencillo borde tu banner.
La animación también es valida.
Puedes aplicar a tus banner un poco de animación, algo sencillo sin extravagancia. Esto hará que el usuario pueda enfocarse en el mensaje que lleva tu banners.
 |
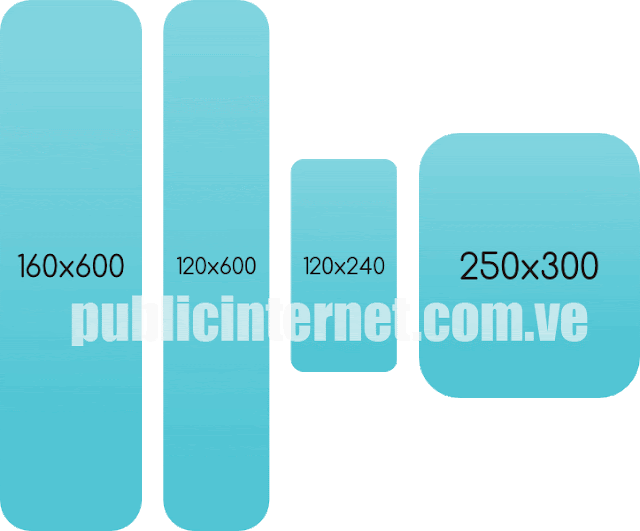
aca te dejo un medidas enfocada a banners que van de forma vertical:
en la siguiente imagen te muestro medidas para banner ubicados en la cabecera de tu sitio web, y bloques adicionales:
en la siguiente imagen te muestro medidas para banner ubicados en la cabecera de tu sitio web, y bloques adicionales:




0 comentarios:
Publicar un comentario